Search
Items tagged with: Dev
Streamiverse is written in Kitten and you can follow the “htmx, the htmx WebSocket extension, and socket routes” tutorial to create a Kitten app that consumes the API:
kitten.small-web.org/tutorials…
To get started with Kitten, see:
(Could be a fun little thing to play with this weekend.)
 💕
💕
#Kitten #SmallWeb #htmx #WebSocket #streaming #fediverse #Mastodon #API #SmallTech #web #dev
PS. Did I mention Kitten has built-in support for evergreen web?
kitten.small-web.org/reference…
#everygreenWeb #Kitten #SmallWeb #web #dev
Hey web devs, not breaking links doesn’t have to be hard…
Heard of the 404 → 307 technique? (Well, now you have!)
🌲
#evergreenWeb #web #dev
Someone hearted a Pen I made over a year ago, a no library, minimal JS version of another I found on @codepen.
At the time, it didn't work in Firefox as it was transitioning custom properties and support for :has() there was spotty.
Now it's cross-browser codepen.io/thebabydino/pen/gOqYdJd
#CSS #cssTransition #mask #cssMask #revealEffect #textEffects #textEffect #code #coding #frontend #webDevelopment #web #dev #webDev
Someone asked how to get such a card with text content, transparent background, rounded corners and a rotating inner edge rainbow gradient glow, so here's my take on it reddit.com/r/css/comments/1gpz…
Live demo on @codepen
codepen.io/thebabydino/pen/WNV… (single div, heavily commented)
#CSS #gradient #gradients #cssGradient #glow #gradientGlow #code #coding #web #dev #webDev #webDevelopment #frontend
This little thing made this week's @codepen Spark!
#CSS #code #coding #frontend #web #dev #cssGradient #webDevelopment #webDev #glow #cssAnimation #rainbow
Gosh I do love how elegant Playwright + my little Kitten¹ process helper makes it to write end-to-end tests.
Check out the tests for the peer-to-peer web (Small Web) end-to-end encrypted chat example²:
codeberg.org/kitten/app/src/br…
That handles the setting up of two instances (place1.localhost:498 and place2.localhost:499) and tests the sending of end-to-end encrypted messages between them.
 💕
💕
Just updated the Kitten reference section on testing Kitten to include instructions on running the new regression and end-to-end tests.
Will only be of interest if you’re hacking on Kitten itself.
Here's a fun #3D layered text effect on @codepen codepen.io/thebabydino/pen/vYM…
No text duplication whatsoever, no text-shadow, no JS, no images save for CSS gradients.
All done with #CSS gradients, transforms & #SVG #filter magic! 🪄
Also an entry for this week's
#CodePenChallenge.
#svgFilter #textEffects #code #textEffect #web #dev #webDev #webDevelopment #coding #frontend
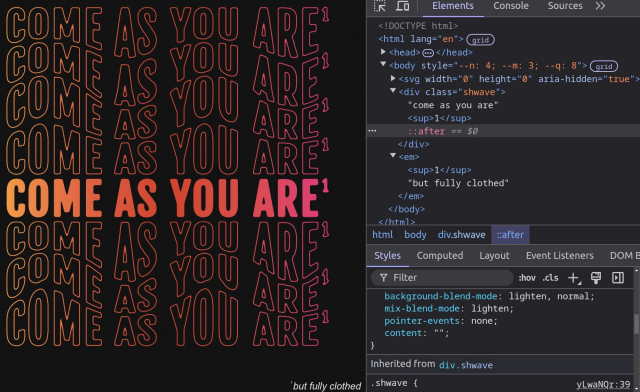
Come as you are¹ on @codepen codepen.io/thebabydino/pen/yLw…
No text duplication whatsoever, no text-shadow, no images save for #CSS gradients, no JS, just #SVG #filter magic.
Also an entry for this week's #CodePenChallenge.
¹but fully clothed
#svgFilter #textEffects #code #textEffect #web #dev #webDev #webDevelopment #coding #frontend
Really enjoying adding end-to-end tests to Kitten¹ using Playwright² and my own little Kitten controller class for starting/stopping/otherwise interacting with the Kitten server.
Just wrote some that comprehensively test identity creation and authentication for Small Web places:
codeberg.org/kitten/app/src/br…
Lots more to write but I think I’ve found a good flow :)
 💕
💕
¹ kitten.small-web.org
² playwright.dev
#Kitten #SmallWeb #Playwright #testing #NodeJS #JavaScript #web #dev

app/tests/end-to-end/examples.spec.js at regression-tests
app - A web development kit that’s small, purrs, and loves you.Codeberg.org
Stuck using Google Fonts, but you hate Google (you should)? Bunny Fonts is a drop-in replacement that’s open-source and privacy-first.
#Fonts #GoogleFonts #WebFonts #UI #Dev #CDN #FOSS #OpenSource
Bunny Fonts | Explore Faster & GDPR friendly Fonts
Bunny Fonts help make the internet faster, safer and GDPR compliant!fonts.bunny.net
Today @ 18:30 in Dublin: Come hear me talk about the Small Web and watch me demonstrate the current state of Kitten, Domain, and Place.
#ireland #dublin #SmallWeb #talk #presentation #web #dev #JavaScript #NodeJS #htmx #WebSockets #StreamingHTML #selfHosting #decentralisation #p2p #cryptography #dubSec #Kitten #Domain #Place #SmallTech

Dub|Sec October Meetup
October's Dub\|Sec social will take place in the [Camden Court Hotel](https://www.camdencourthotel.com/en/) on October 30th. We'll be there from 6.30pm. *Meetup
If you’re looking for a browser extension like Stylus (which lets you override browser styles, scoped to specific sites) for Safari on macOS, check out Cascadea. It’s by an independent developer (Mike Freuden), doesn’t farm you for your data, and seems to do what it says on the tin (in my limited few minutes of testing right now¹) :)
¹ I’m using it to hide the controls on the local export of my slides.com presentation.
#macOS #safari #stylus #cascadea #css #web #dev

Cascadea - Remix the web.
Cascadea is a custom style extension built from the ground up for macOS and Safari.Cascadea - Remix the web.
I’m going to present a talk on Small Web at the Dub|Sec meetup this Wednesday (October 30th at 6:30PM). The event takes place at The Camden Court Hotel in Dublin.
Pop by and say hi if you’re around.
meetup.com/dub-sec/events/3038…
#SmalWeb #peerToPeerWeb #Ireland #meetup #dublin #dubsec #Kitten #Domain #Place #NodeJS #HTML #CSS #JavaScript #htmx #WebSockets #web #dev

Dub|Sec October Meetup
October's Dub\|Sec social will take place in the [Camden Court Hotel](https://www.camdencourthotel.com/en/) on October 30th. We'll be there from 6.30pm. *Meetup