Search
Items tagged with: web
So I’m teaching a friend who doesn’t have any development knowledge how to get started with Small Web development and I thought it would be a good opportunity to start creating and sharing the course on the Kitten web site, one lesson at a time.
Here’s the link:
It’s a work in progress that I’ll be adding to along with our lessons but the draft of the first one, on setting up your development environment (which I whipped up in the pub last night, so expect typos) is here:
kitten.small-web.org/course/se…
Please feel free to follow along and file issues if you have thoughts for improvements, etc.
The Setting Up lesson will actually likely end up being the second one with the first being a theoretical one on Small (peer-to-peer) Web development and how it is similar to and differs from Big (centralised) Web development.
Enjoy!
💕
#SmallWeb #Kitten #SmallTech #web #dev #course #education #HTML #CSS #JavaScript #NodeJS
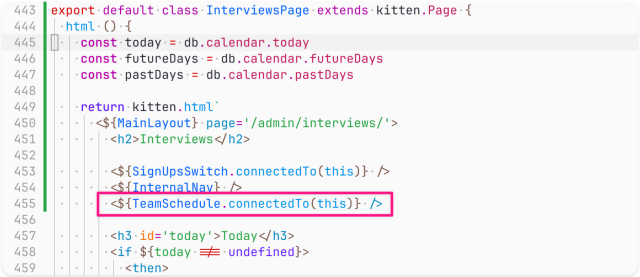
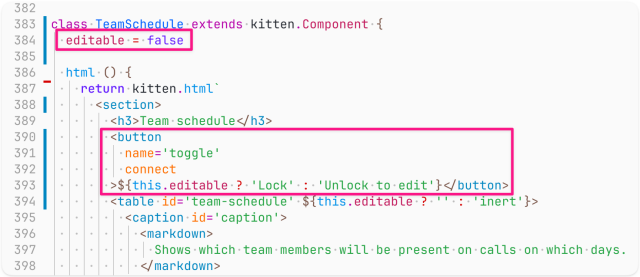
I love how simple Kitten’s Streaming HTML workflow makes building features like this, especially when using class-based Kitten pages and components :)
 💕
💕
#Kitten #SmallWeb #StreamingHTML #EventBasedProgramming #ObjectOrientedProgramming #JavaScript #NodeJS #web #dev #GazaVerified
Another quick release, this one adds Alpine.js support for shorthand event handlers.
Just add a `@` before your shorthand event handler names to have them expanded as inline Alpine.js event handlers.
e.g., `on:connect` → `@on:connect`
Enjoy!
 💕
💕
#Kitten #AlpineJS #HTMX #SmallWeb #peerToPeerWeb #web #dev #JavaScript #nodeJS #SmallTech #KittenRelease
🥳 New Kitten Release
You can now use the simple `on:` prefix instead of `hx-on:htmx:` to define inline event handlers for HTMX events¹.
Also, there are three new event shorthands for responding to your Kitten page’s connection lifecycle:
• on:connecting
• on:connect
• on:disconnect
(These expand during render to `hx-on:htmx:ws-connecting.window`, `hx-on:htmx:ws-open.window`, and `hx-on:htmx:ws-close.window`, respectively.)
These are useful when using Kitten’s Streaming HTML workflow.
Full change log:
codeberg.org/kitten/app/src/br…
Enjoy!
 💕
💕
¹ htmx.org/events/
² kitten.small-web.org/tutorials…
#Kitten #SmallWeb #peerToPeerWeb #web #dev #SmallTech #KittenRelease
htmx ~ Events
htmx gives you access to AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML, using attributes, so you can build modern user interfaces with the simplicity and power of hypertext htmx is small (~14k min.htmx.org
🥳 JavaScript Database (JSDB) version 6.1.4 released:
• Adds TypeScript type definitions
Been meaning to do this for a while and finally got round to it :)
codeberg.org/small-tech/jsdb#j…
#JavaScript #database #JavaScriptDatabase #JSDB #native #data #web #dev #NodeJS #SmallWeb

jsdb
A zero-dependency, transparent, in-memory, streaming write-on-update JavaScript database for the Small Web that persists to a JavaScript transaction log.Codeberg.org
...and here is a list of the most diverse offers to show the (non-existent) privacy on the web: chaos.social/@kubikpixel/11567…
chaos.social/@kubikpixel/11567…
#web #unique #privacy #webprivacy #internet #tracking
𝕂𝚞𝚋𝚒𝚔ℙ𝚒𝚡𝚎𝚕 (@kubikpixel@chaos.social)
Top 10 Browser Fingerprint Test Tools in 2025 A browser fingerprint is the unique set of data your browser and device reveal #online, such as system info, fonts, screen size, and #IPaddress.𝕂𝚞𝚋𝚒𝚔ℙ𝚒𝚡𝚎𝚕 (chaos.social)
I'm writing a #guide for #cybersecurity:
take a look: wiki.doomsday.site/en/cybersec…
Please feel free to comment your ideas for more tools ...
#security #surfing #internet #browser #firefox #privacy #surveillance #tracking #bigbrother #orwell #online #cyberspace #cybercrime #bigtech #web #www #anonymity
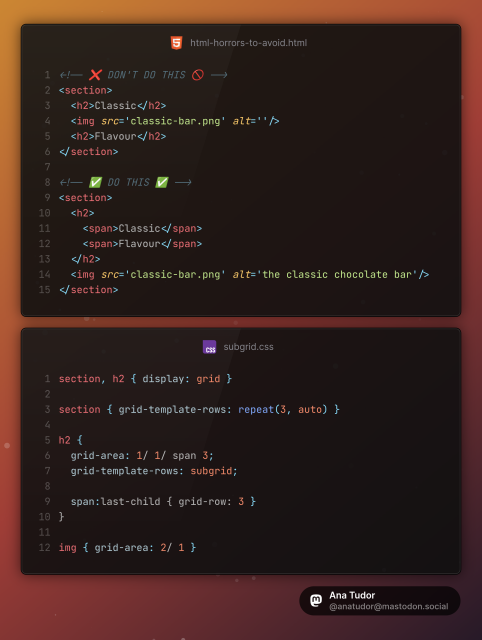
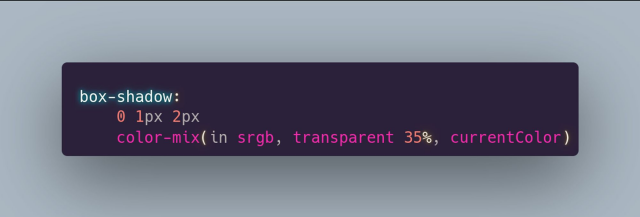
RE: mastodon.social/@anatudor/1106…
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)


![Screenshot of code, continuation of the same class, starting with the end of the html() method from the previous screenshot and going till the end of the class (the table[inert] style and the onToggle() method are highlighted:
<style>
table[inert] {
opacity: 0.9;
filter: grayscale(100%);
}
</style>
</table>
</section>
`
}
onToggle () {
this.editable = !this.editable
console.log(this.editable)
this.update()
}
} Screenshot of code, continuation of the same class, starting with the end of the html() method from the previous screenshot and going till the end of the class (the table[inert] style and the onToggle() method are highlighted:
<style>
table[inert] {
opacity: 0.9;
filter: grayscale(100%);
}
</style>
</table>
</section>
`
}
onToggle () {
this.editable = !this.editable
console.log(this.editable)
this.update()
}
}](https://friendica.hellquist.eu/photo/preview/640/5334061)