Search
Items tagged with: Coding
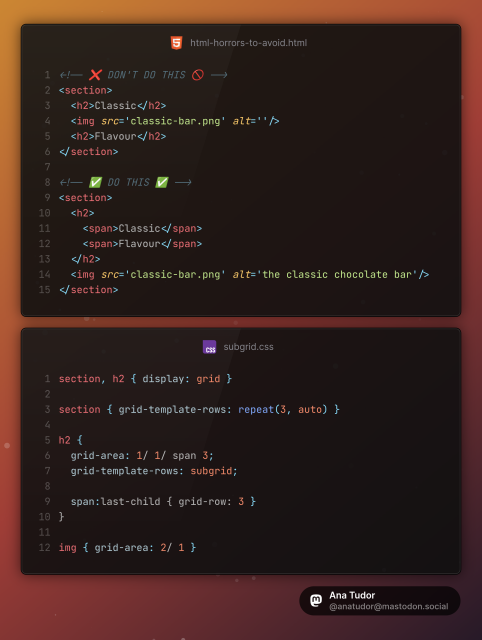
RE: mastodon.social/@anatudor/1106…
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
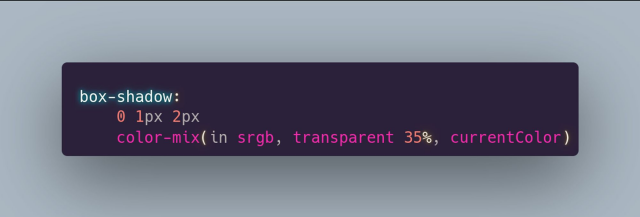
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)
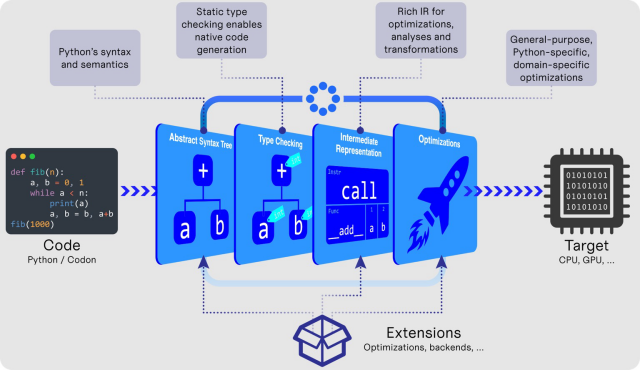
When Python runs faster than C++ - you know something’s broken in the Matrix.
Meet Codon - a high-performance Python compiler that turns your code into native machine code, running 10–100× faster than CPython.
✅ No GIL.
✅ Real multithreading.
✅ Even GPU support.
✅ Same syntax, same vibe -
just turbo Python. 🐍💨
If you ever wished Python wasn’t so chill - your wish is granted.
#Python #DevOps #AI #ML #HPC #Performance #Coding
GitHub - exaloop/codon: A high-performance, zero-overhead, extensible Python compiler with built-in NumPy support
A high-performance, zero-overhead, extensible Python compiler with built-in NumPy support - exaloop/codonGitHub
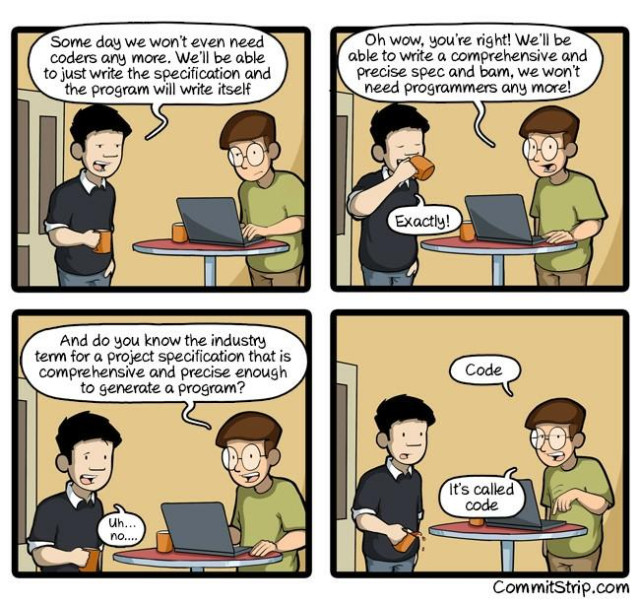
We have been trying to replace coders with some technology since at least COBOL.