Search
Items tagged with: coding
Between #Matlab and #Python, which one would you recommend to learn, for a student who wants to learn programming (from scratch) to do data analysis? And why?
I am conflicted because I think Matlab is maybe slightly more straightforward to learn, but Python should be more useful in the long term (I know both and need to decide which one to teach my student).
I think answers might differ depending on whether you're in academia or not so I'm also asking about your occupation in the poll:
#Academia #AcademicChatter #Coding #Programming #Neuroscience (in this case)
- I recommend Matlab (as an academic) (1%, 3 votes)
- I recommend Python (as an academic) (54%, 90 votes)
- I recommend Matlab (as a non-academic) (0%, 1 vote)
- I recommend Python (as a non-academic) (38%, 64 votes)
- don't know / see results (4%, 7 votes)
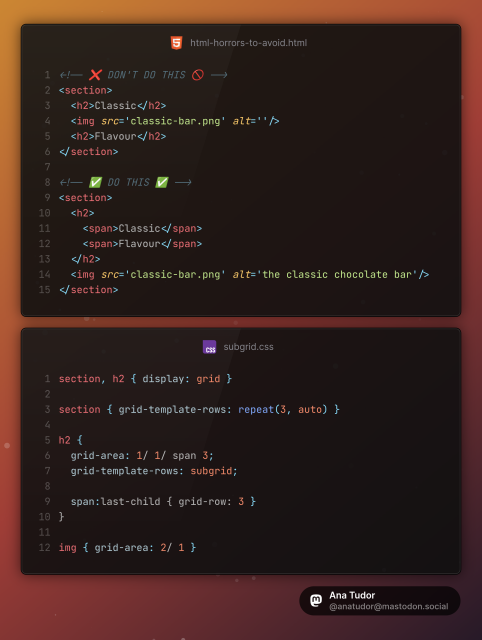
RE: mastodon.social/@anatudor/1106…
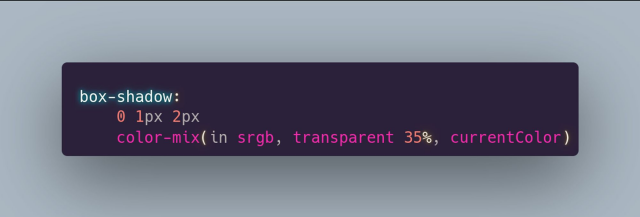
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)