Search
Items tagged with: css
So I’m teaching a friend who doesn’t have any development knowledge how to get started with Small Web development and I thought it would be a good opportunity to start creating and sharing the course on the Kitten web site, one lesson at a time.
Here’s the link:
It’s a work in progress that I’ll be adding to along with our lessons but the draft of the first one, on setting up your development environment (which I whipped up in the pub last night, so expect typos) is here:
kitten.small-web.org/course/se…
Please feel free to follow along and file issues if you have thoughts for improvements, etc.
The Setting Up lesson will actually likely end up being the second one with the first being a theoretical one on Small (peer-to-peer) Web development and how it is similar to and differs from Big (centralised) Web development.
Enjoy!
💕
#SmallWeb #Kitten #SmallTech #web #dev #course #education #HTML #CSS #JavaScript #NodeJS
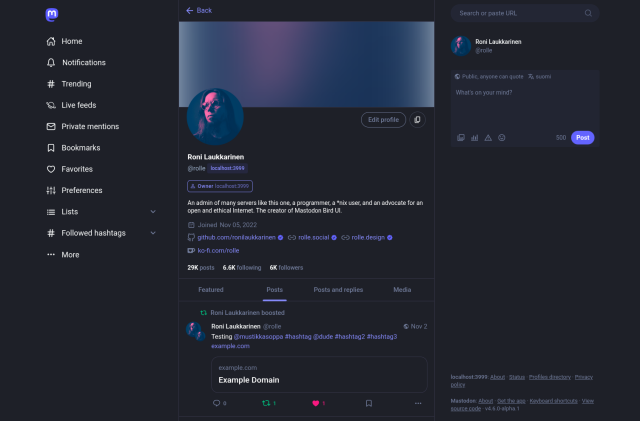
Mastodon Bird UI support for Mastodon v4.6.0 with CSS properties is coming soon. The theme will also be modularized using SCSS partials to match Mastodon's new style infrastructure.
The build process will include npm scripts and Parcel, making the theme ultra-portable for any Mastodon instance, whether added through the Custom CSS textarea or directly by a Mastodon admin.
I'll also create a simple bash script for Mastodon admins to enable the theme as a selectable option more easily than the current fork-and-cut method.
This is no easy feat, but definitely worth it.
GitHub: github.com/ronilaukkarinen/mas…
Progress in the nightly branch.
#MastodonBirdUI #CSS #OpenSource #MastoAdmin #Theming #BirdUI #Mastodon #BuildInPublic
GitHub - ronilaukkarinen/mastodon-bird-ui: 🐘🐦 Mastodon web UI, but strongly inspired by Twitter (when it was still good!)
🐘🐦 Mastodon web UI, but strongly inspired by Twitter (when it was still good!) - ronilaukkarinen/mastodon-bird-uiGitHub
Now up to 23 advent calendars:
adrianroselli.com/2025/12/web-…
Two new extras, linking @damieng’s 8×8 pixel font thread (thread?) and @heydon’s monochrome pride designs thread.

Web Design / Dev Advent Calendars for 2025
The advent calendar I wanted to use for the photo hasn’t arrived yet, so enjoy this box of tree. Web developers around the world have for years given a nod to Saturnalia solstice Isaac Newton’s birthday Yule wassailing mummering end of Gregorian cale…Adrian Roselli
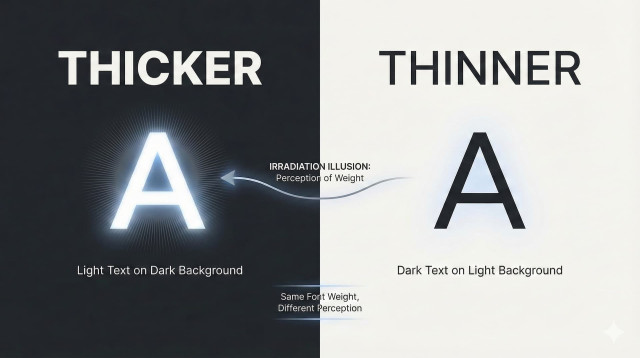
How to use #CSS to fix the irradiation illusion /
How to adjust perceived font weight in dark mode without layout shift
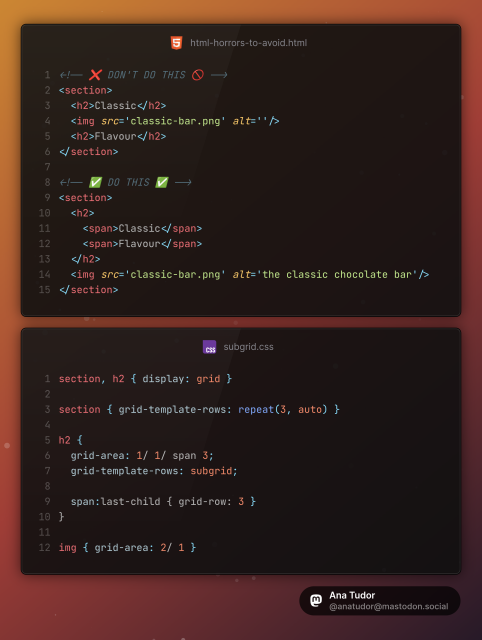
RE: mastodon.social/@anatudor/1106…
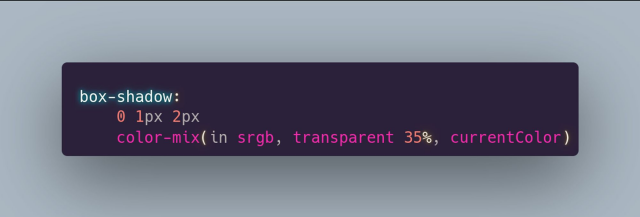
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)
It’s not often that a #CSS demo makes me say “No f***** way!” out loud but @chriscoyier got it out of me with this new random() demo.
Genuinely floored.
frontendmasters.com/blog/more-…

More CSS random() Learning Through Experiments
There is quite a bit of interesting design possibility with `random()` coming to CSS. It pairs nicely with animation, particularly animation-composition for agumenting those generated values.frontendmasters.com
RT @vitalyf@twitter.com
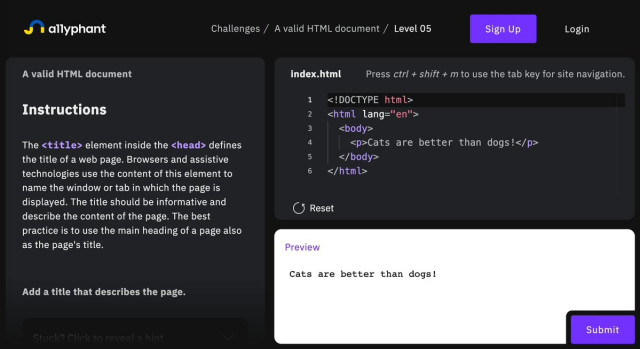
A11yphant (a11yphant.com), a great little tool to learn accessibility, one step at a time, with a few easy, medium and hard challenges. #accessibility #html #css
🐦🔗: twitter.com/vitalyf/status/159…
a11yphant
a11yphant is the easy way to learn the basics of web accessibility. Learn step by step by completing short, interactive coding challenges and quizzes.a11yphant.com
(Nitter addon enabled: Twitter links via https://nitter.privacytools.io)