Search
Items tagged with: webdev
(Bernie Sanders.jpg)
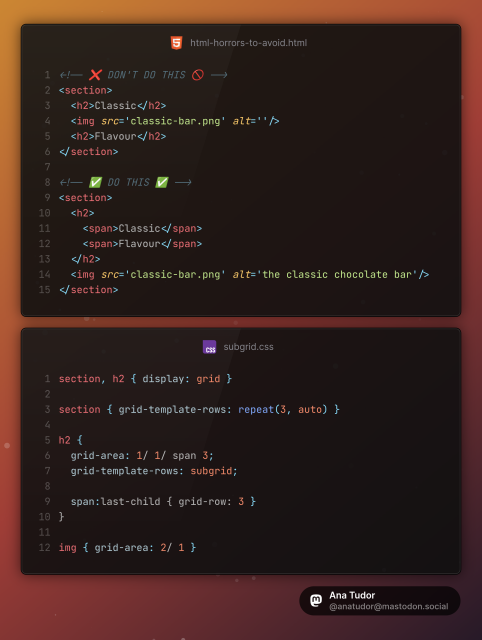
I am once again asking people who run websites to have a dedicated "About" page that says what their website actually does in concise plain language without any marketing hype or long personal histories.
This is getting rarer and rarer, and it's often impossible to know if a website is a news site, personal blog, press release aggregator, charity initiative, commercial PR, AI slop or whatever.
It would take you just a few seconds to write and it would get you lots of potential links, follows and recommendations.
Why I 🧡 the web.
After the recent #Cloudflare outage someone built a DownDetector for DownDetector after DownDetector went down.
RE: mastodon.social/@anatudor/1106…
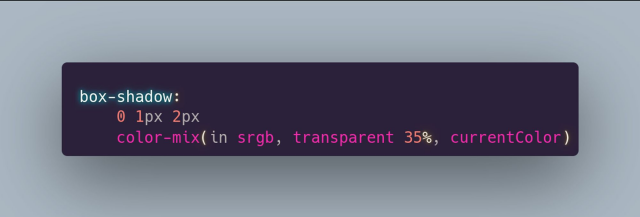
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)
It’s not often that a #CSS demo makes me say “No f***** way!” out loud but @chriscoyier got it out of me with this new random() demo.
Genuinely floored.
frontendmasters.com/blog/more-…

More CSS random() Learning Through Experiments
There is quite a bit of interesting design possibility with `random()` coming to CSS. It pairs nicely with animation, particularly animation-composition for agumenting those generated values.frontendmasters.com