Search
Items tagged with: CSS
New Kitten release
• Fixes issue with routes where dynamic routes with file names that had more than two extensions were not recognised as the correct type of route. e.g., A route called index.xml.get.js would previously have been treated as a static route instead of a dynamic GET route.
For more details, see the Valid File Types section of the Kitten reference¹ and the Dynamic Pages tutorial².
Enjoy!
 💕
💕
¹ kitten.small-web.org/reference…
² kitten.small-web.org/tutorials…
#Kitten #SmallWeb #server #framework #kit #SmallTech #routing #NodeJS #JavaScript #HTML #CSS #htmx #WebSocket #hypermedia #StreamingHTML #web #dev
😺 Fun Kitten¹ fact
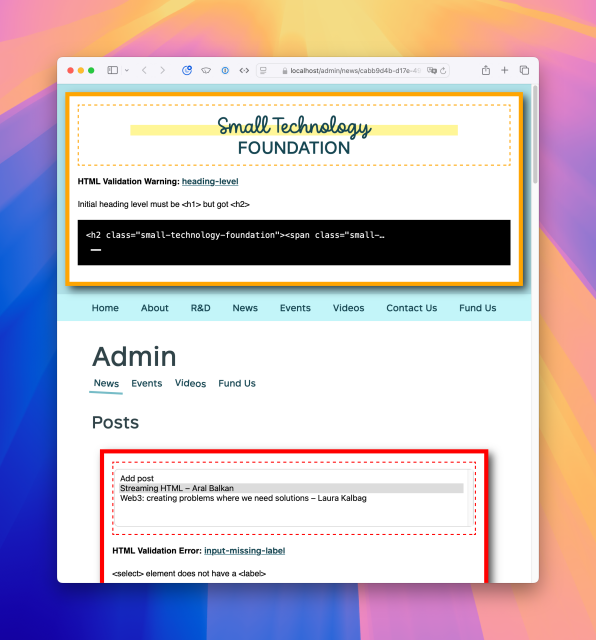
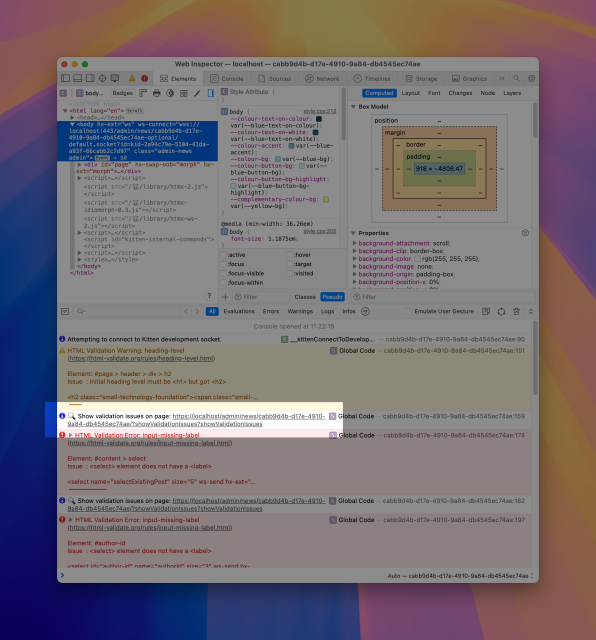
Did you know that Kitten has a built-in HTML validator that checks your markup for validity and accessibility issues, etc.?
You’re informed of validation errors in not just terminal but also in your browser’s web developer panel. And, if you select the “Show validation issues on page” link from a validation error in the web developer panel, Kitten will show the validation errors in place on your page.
This helps me catch issues with my markup all the time and I hope it helps you too.
Enjoy!
 💕
💕
#Kitten #SmallWeb #HTML #HTMLValidator #validation #web #dev #SmallTech #NodeJS #JavaScript #CSS
#CSS Grid is so fun. Here’s a simple card pattern where key elements break their container… or do they?? 🧐 cloudfour.com/thinks/faux-cont…
Now presenting
Make Your Own Website
web.pixelshannon.com/make
This guide is intended to help beginners make their first website with HTML/CSS.
I originally wrote it for my daughter, then 12 years old, so she could make a website for a school project. I think it is now complete-enough for anyone to follow to get started making a personal or hobby site.
Let me know what you think!
#MakeYourOwnWebsite #PersonalSites #PersonalWeb #SmallWeb #HTML #CSS #IndieWeb #WebDev #homepage #SmolWeb
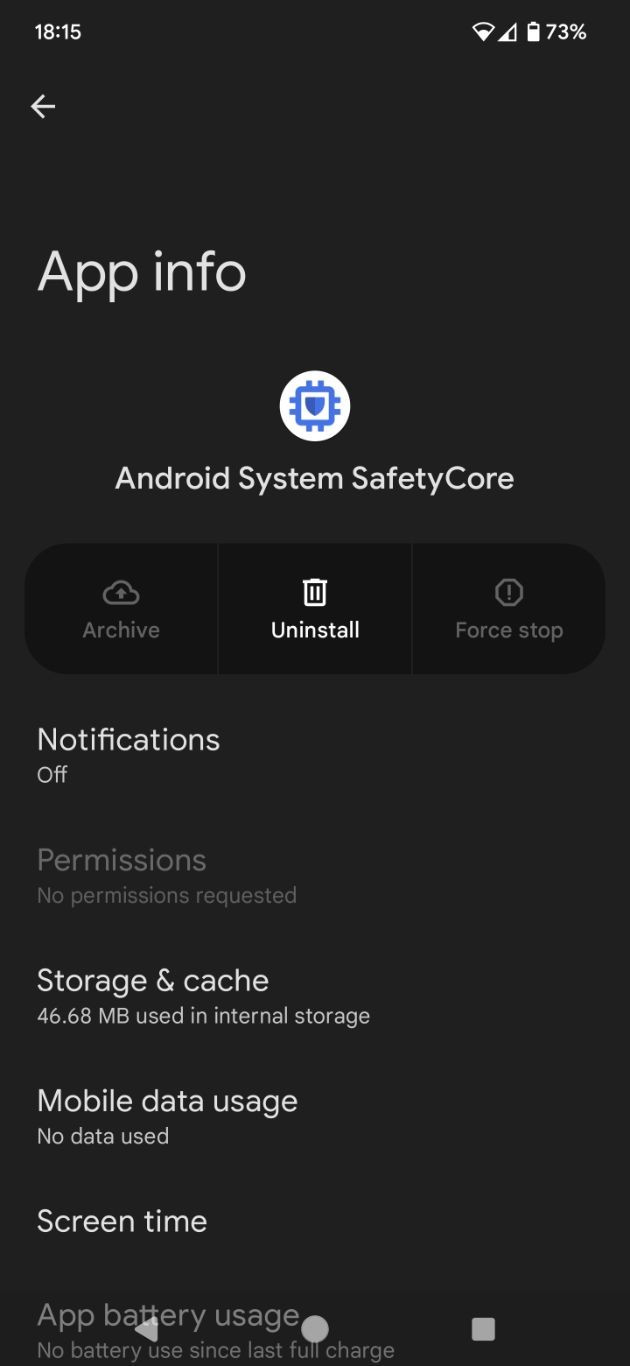
: it was already installed on my Google Pixel 6 Pro - without anybody asking whether I agree with this shit.
Just uninstalled it.
#CameraInYourBathroom #ClientSideScanning #AndroidSystemSafetyCore #CSS #ChatControl #Privacy #BigBrother #BigTechIsEvil #GoogleIsEvil #WhatAreTheySmoking
None of this is final, But it's so satisfying to hover over these right now 👌
It will be heavily reduced in springiness and it'll also be removed altogether with a 'prefers-reduced-motion'.
Shout-out to Easing Wizard, easingwizard.com/ - which makes it so easy and fun to play around with CSS easing functions.
#CSS
Easing Wizard - CSS Easing Editor and Generator
Generate and customize CSS easing functions with ease and magical precision using Easing Wizard 🧙easingwizard.com
30 #CSS scroll driven animation examples
which is your favorite?
- z-stack and slither are mine
nerdy.dev/scroll-driven-animat…

Scroll Driven Animations Notebook · February 6, 2025
Website for Adam Argyle: Teacher, Speaker, CSSWG member, and creator of Open Props and VisBug.nerdy.dev
wow i never thought they'd do it! The #w3c #CSS working group finally approves a parent selector for CSS, paving the way for CSS to finally become turing complete.
blog.jon-e.net/the-css-parent-…
- YouTube
Bekijk je favoriete video's, luister naar de muziek die je leuk vindt, upload originele content en deel alles met vrienden, familie en anderen op YouTube.blog.jon-e.net
I want to do something different with my Playlists page on my blog, because the Odesli API is a bit slow so the embedded playlist widgets are slow to load. Any suggestions?
#indieweb #blogging #CSS #WebDesign

Playlists
These are custom playlists I have created in YouTube Music. Click the playlist name to be taken to where you can view the playlists on multiple streamin...Cool As Heck
New @small-web/kitten release (version 5.2.0)
Adds missing types on `KittenRequest` and `KittenResponse` interfaces (the missing request and response helpers).
• `is()`: check for request type. e.g., `request.is('html')` or `request.is('json')` (you can also use the full mimetype).
• `json()`: JSON.stringify passed data and end response with inline JSON.
• `jsonFile()`: JSON.stringify passed data and end response with JSON attachment and optional file name.
• `file()`: end response with passed file data and optional file name and mime type.
• `withCode()`: end response with passed status code and optional body.
Kitten request and response helpers documentation:
kitten.small-web.org/reference…
Kitten type safety tutorial:
kitten.small-web.org/tutorials…
Enjoy!
 💕
💕
#Kitten #SmallWeb #SmallTech #HTTP #TypeSafety #JavaScript #HTML #CSS #JSON #web #dev
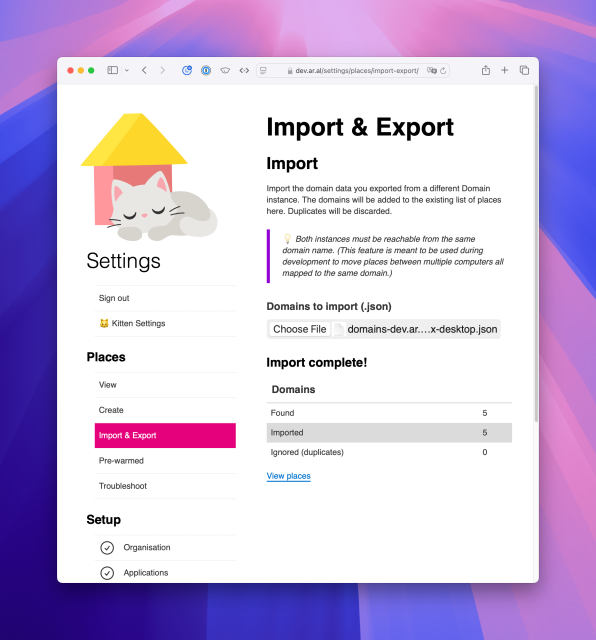
May I just say so myself that I‘m loving playing with Kitten¹ to build Domain² (shown below) and Place³.
¹ kitten.small-web.org
² codeberg.org/domain/app
³ codeberg.org/place/app
#Kitten #Domain #Place #SmallWeb #SmallTech #humanRights #democracy #technology #peerToPeer #peerToPeerWeb #web #dev #JavaScript #HTML #CSS #NodeJS #htmx #WebSocket #objectOriented #eventBased #hypermedia
Nice look'n SVG to CSS converter.
Converts SVG code into a Data URI, an encoded URL format that can be used as a background-image source.
svgbackgrounds.com/tools/svg-t…

SVG to CSS converter
👉 Copy and paste SVG code and convert it into a Data URI, which can be used as a background image in pure CSS. Best of all no image files required.SVG Backgrounds
@Sunraku The official Mastodon Bird UI consist of two versions, dark and light. There is no pure black version. There could be multiple color variants but each adds extra layer to maintaining and I intend to keep it single file repo.
There are forks and variants like Catppucin Mocha -version: cool-as-heck.blog/mastodon-bir… - but I'm not going to maintain them, sorry ☹️
If you're tech-savvy, you can download some CSS extension for your browser and add it yourself?
CSS:
:root {
--color-bg: black;
}
Just migrated from my mastodon.social account to the post.lurk.org instance (thank you @rra for the invite and the ressources  ) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
Hi, I'm Zineb, I am a moroccan girly pop who loves to code, to draw and to sing :3
Currently in the first year of my Master's degree in Communication at the Ésac art school in Cambrai (france), I'm searching for an #internship in the field of #graphicdesign, especially with collectives enthusiastic about #webtoprint and #opensource tools (like me!).
I mainly code with #HTML and #CSS, and I am currently learning #javascript.
I can speak fluently french, english and arabic. I also have some basic knowledge in spanish.
In terms of location, I'm seeking an internship in #Belgium, the #Netherlands, #Germany or the region of Paris.
(Oh, forgot to mention that I can have an erasmus/internship grant  )
)
Here's the link to my website: zinebammar.neocities.org/
 retooting is helpful ❤
retooting is helpful ❤
💡 CSS Tip!
Transform the native range slider into an interactive star rating component using a few lines of CSS and 0 JavaScript.
✅ Single-element
✅ No inline styles
✅ Less than 15 declarations
✅ Using the new attr() function 🥳
Demo: codepen.io/t_afif/full/GgKYbee via  @codepen
@codepen
Online Version: css-tip.com/star-rating/
A single-element star rating component (without JS)
Using a few lines of code to transfom the native range slider into a star rating componentcss-tip.com
A nice little #CSS button generator, in case you need one in a pinch.
markodenic.com/tools/buttons-g…

CSS Button Generator
Use this free CSS Button Generator to create beautiful buttons for your website in seconds.Marko Denic - Web Developer
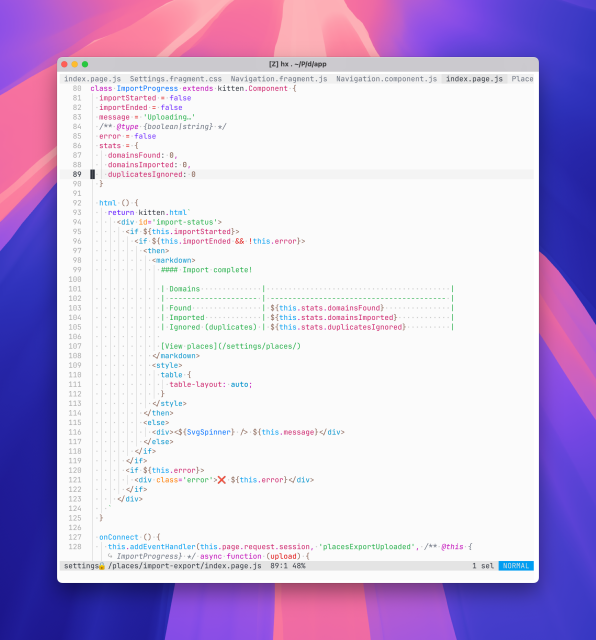
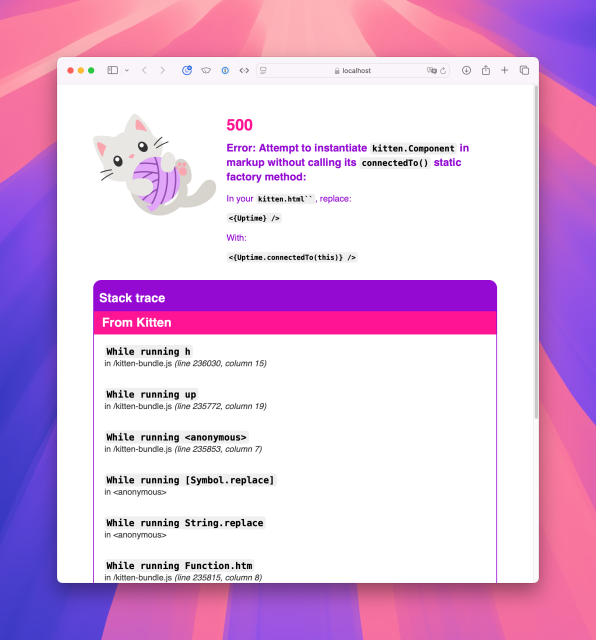
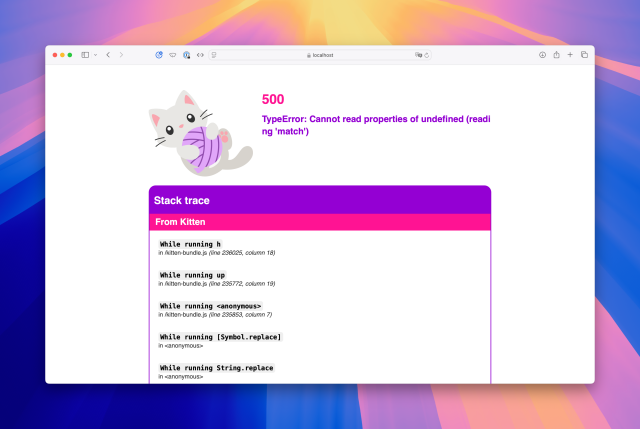
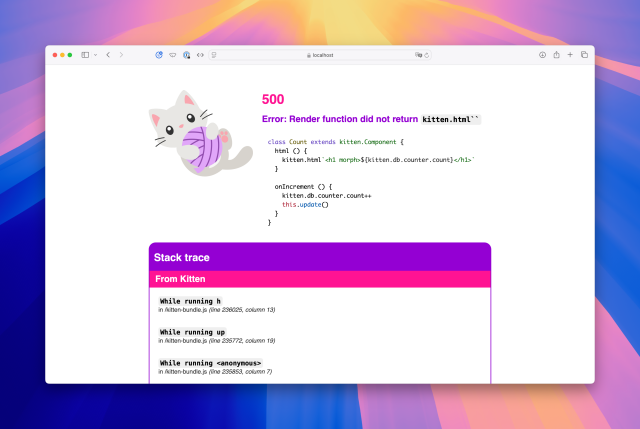
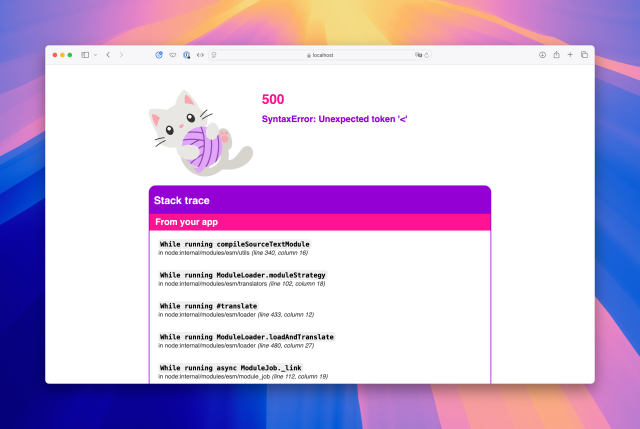
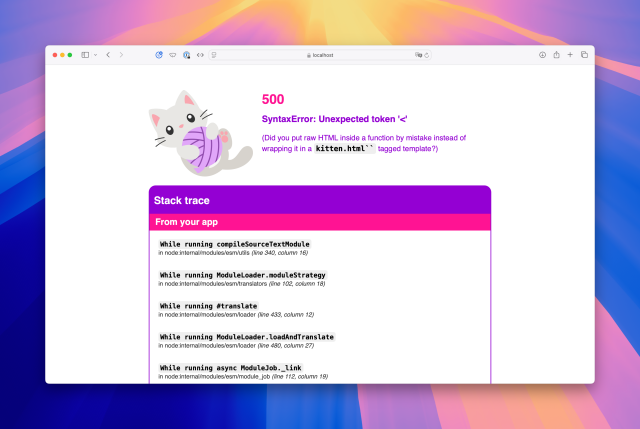
So last night, while recording the preview of Kitten’s¹ improved component model², I made a silly mistake (copying raw HTML into a JavaScript function instead of wrapping it in a kitten.html`` tagged template, easy to do when you’re refactoring to pull out components from pages).
Then, once I figured out what I’d done, I made another one by forgetting to return the value from the function (easy to do when you’re used to using one-line closures as render functions).
I would have caught both of those so much faster if Kitten had helpful error messages for those two pitfalls. And guess what, this morning, it does :)
Attached are screenshot showing the before and after error messages.
Enjoy!
 💕
💕
¹ kitten.small-web.org
² Scroll up the thread to watch the video.
#Kitten #SmallWeb #PeerToPeerWeb #web #server #framework #platform #design #usability #errorMessages #authoring #dev #JavaScript #HTML #CSS #htmx #hypermedia #WebSocket #StreamingHTML #SmallTech

Fund Small Technology Foundation
We’re a tiny team of two funded by individuals like you. Your patronage goes towards keeping a roof over our heads as we build a better future for the Internet.Fund Small Technology Foundation
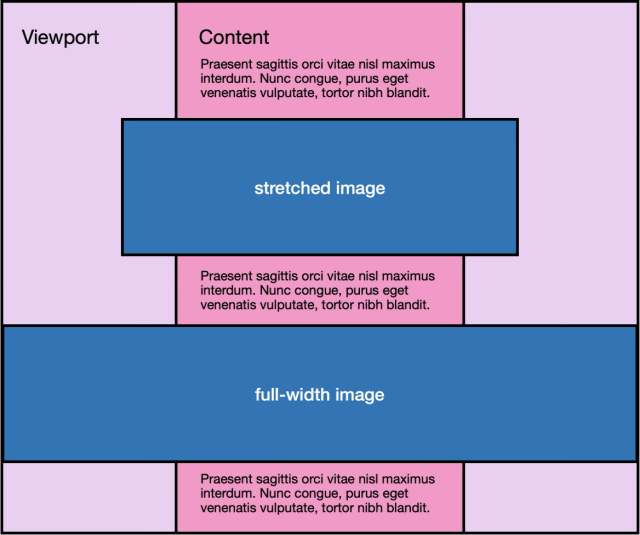
So I'm playing around with making my own theme for Ghost and there's one thing I really want to get right:
Ghost has built-in functionality for setting the width of images to break out of the article container, resulting in images that span the full width of the viewport, alternatively about 50% between the content column and the viewport edges. This is set in the Ghost editor and simply adds class names to the figure element. It's up to me to code the output.
What is best practice for accomplishing this with CSS? Because the solutions I'm finding aren't very neat. And they for example add a horizontal scrollbar to the browser...
Thanks for you help :)
Edit: added an image for explanatory purposes.