Search
Items tagged with: Kitten
🎉 You can now use components and fragments in your Markdown pages in Kitten.
Following on from yesterday’s Markdown pages feature, you can now import components and fragments and use them in your Markdown pages to add dynamic functionality (similar to how it works in mdx but without using JSX).
(The “SCARY” text in the screencast is being randomly animated by a component.)
Enjoy!
 💕
💕
#Kitten #SmallWeb #Markdown #components #fragments #mdx
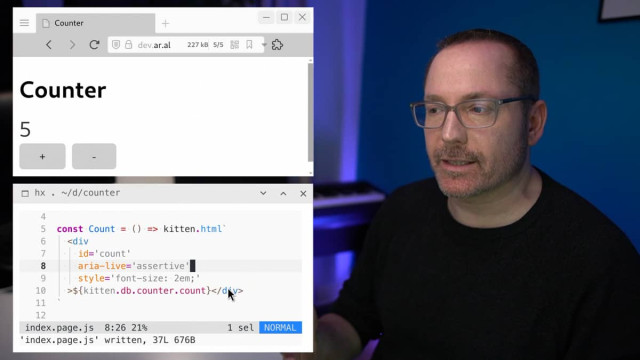
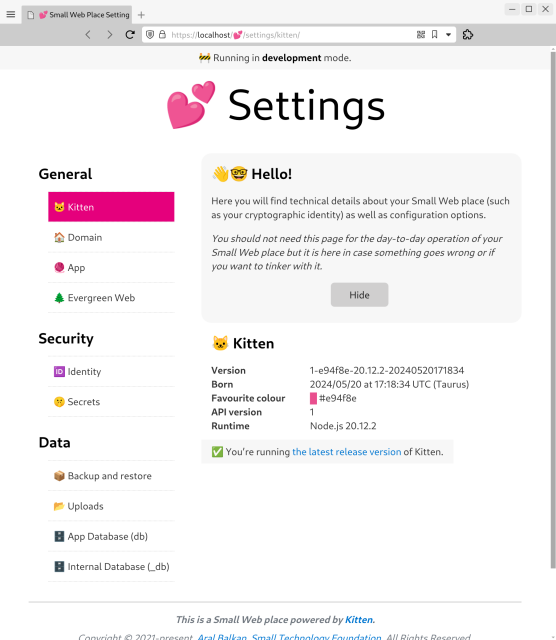
🎉 New Kitten feature: Markdown pages
You can now create .page.md files and use front matter to specify a layout template as well as any other props you want to pass to your layout.
(I’m working on the Kitten web site with docs, etc., so I thought I’d bite the bullet and add this feature this morning to make my life easier. Should make it easier to make this sort of site with Kitten in the future for everyone.)
https://codeberg.org/kitten/app
 💕
💕
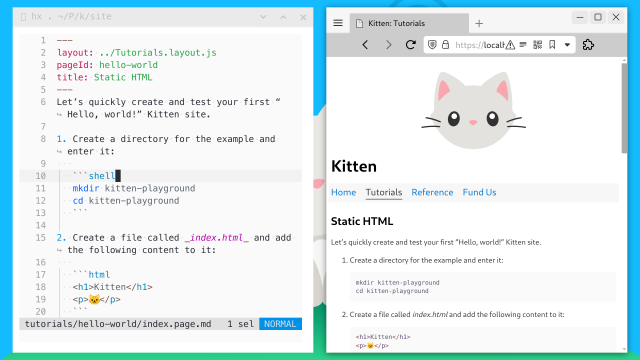
w00t! 🎉 #Kitten now has a shiny new…
kitten shell
…command you can use to connect to your Kitten daemon in production to debug it, etc.
Also, I don’t know if I missed something simple but I had a hard time handling Node’s #REPL preview completions over a socket connection. Couldn’t find any docs. Managed to fix it by implementing a control channel to communicate the remote client’s terminal size. Wrote it up here, in case it helps anyone else:
https://codeberg.org/aral/gists/src/branch/main/node-js-repl-over-socket-with-preview-completions.md
 💕
💕
gists/node-js-repl-over-socket-with-preview-completions.md at main
gists - A place for me to post and share small, self-contained code snippets.Codeberg.org
You can now connect to the interactive shell (REPL) of a Kitten daemon running in production by sshing into your machine and running:
telnet 127.0.0.1 1337
(Or nc 127.0.0.1 1337 if you prefer. Basically, it is available from port 1337 on the local loopback address.)
In development mode, you can press the s key to start up an interactive shell.
 💕
💕
A good to place install command-line apps on Linux is $HOME/.local/bin
Sadly, Linux distributions don’t consistently have that folder on their system paths.
So I wrote up a quick gist with instructions on how to add it to your path on common Linux shells:
https://codeberg.org/aral/gists/src/local-bin-path.md
(If yours isn’t listed, merge request are welcome.) ;)
Kitten also now warns you if it detects its not on your path with a link to that gist during installation. (https://codeberg.org/kitten/app/issues/178)
 💕
💕

gists/local-bin-path.md at main
gists - A place for me to post and share small, self-contained code snippets.Codeberg.org
Note that when you’re working with Kitten, your apps do not have a build process.
You write HTML, CSS, JavaScript and, optionally, extend using first-class support for htmx and alpine.js as well as Kitten’s own Streaming HTML workflow¹. There’s also no scaffolding or generating a project with hundreds of files or anything. You just write the code for your app.
¹ https://ar.al/2024/03/08/streaming-html/
#SmallWeb #Kitten #StreamingHTML #web #dev #NodeJS #JavaScript #HTML #CSS

Streaming HTML
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player. Building the Streaming HTML counter example.Aral Balkan
So Kitten’s build process (i.e., the time it takes to build Kitten itself) takes ~0.7 seconds on my ~1 year old desktop (Ryzen 7 5700G 3.8Ghz) vs ~1.4 seconds on my ~3-year-old Starlabs LabTop (renamed to the Starbook thanks to a suggestion by yours truly but sadly, not quickly enough).
So, in summary, it’s bloody fast for something that results in a ~9MB bundle.
(And that’s all thanks to esbuild.)
A little detail in the latest #Kitten:
I find #NodeJS deprecation warnings hit the sweet spot between jarring enough to be annoying and not informative enough to be useful.
So, in Kitten, the first time you hit a deprecation warning, you get a message telling you there are deprecation warnings.
If you care, you can open the interactive shell and view the `kitten.deprecationWarnings` list, which will show you full details including the stack trace.
 💕
💕
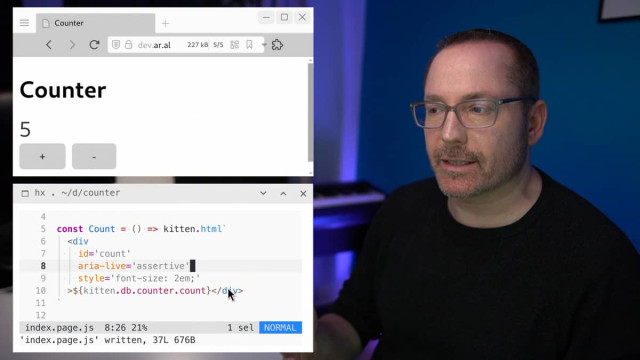
I still prefer the Kitten version ;)
(That’s _all_ the code for a _persisted_ counter.) :)
#Kitten #SmallWeb #web #dev #html #css #javascript #NodeJS
New Kitten features: Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability)
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player.Aral Balkan
 💕
💕
New Kitten update!
Mostly housekeeping:
• Runtime is now Node 22 (22.1.0 as 22.2.0 has a bug that can crash on deprecation warnings). This might be a breaking change for your code (e.g., import…assert is now import…with, etc.) Remember, Kitten is pre-release/not API-versioned yet.
• Applied all semver-compatible dependency version upgrades.
• Fixed tests & coverage. Tests are still woefully inadequate but will improve.
Hey @aral, we have been talking a bit about you and #Kitten here at p4p in #Berlin!
I would love to play around with Kitten, but I don’t really know where to start, since I get easily overwhelmed, my attention span is super limited, and my technical knowledge even less…
Do you have an intro/howto video?
Kitten bugfix release:
Please upgrade to the latest release that fixes a regression introduced into sessions object with the latest JSDB¹/JSDF² upgrade:
https://codeberg.org/kitten/app/issues/177
Persisting arbitrary objects to sessions is a supported workflow and this regression broke that.
e.g., See the Kitten Count Sessions example: https://codeberg.org/kitten/app/src/branch/main/examples/kitten-count-sessions/index.page.js
 💕
💕
¹ https://codeberg.org/small-tech/jsdb#javascript-database-jsdb
² https://codeberg.org/small-tech/jsdb#javascript-data-format-jsdf
#Kitten #SmallWeb #web #dev #sessions #JSDB #JavaScript #database #regression

Sessions class should populate ...rest arguments on itself
Given that storing data on session objects is valid behaviour and since the requirement of constructors in the latest JSDB, the Session class needs to be updated to store rest arguments on itself.Codeberg.org
New Video – Kitten features introduced this week:
• Interactive Shell (REPL)
• Multi-page Settings
• Backup and restore (data portability)
With examples that cover components and Kitten’s built-in JavaScript database (JSDB).
 💕
💕
#Kitten #SmallWeb #SmallTech #web #dev #JavaScript #HTML #database #JSDB #components #settings #dataPortability #REPL
New Kitten features: Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability)
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player.Aral Balkan
So! Many! Kittens!
(Going to record a demo of the new interactive shell – REPL to some – and multi-page Settings this afternoon, just planning it out now.)
Oh and is that me creating and calling web routes interactively in the REPL on a live server? Why yes, yes it is.
 💕
💕
 Kitten’s interactive shell (REPL) now saves session history scoped to your app so it will still be there when you next serve the same app.
Kitten’s interactive shell (REPL) now saves session history scoped to your app so it will still be there when you next serve the same app.
https://codeberg.org/kitten/app#kitten-s-interactive-shell
I think I’m done with the REPL feature now.
Going to take a little break, step away from the computer, and make a plan for the next week of work on Kitten and Domain¹.
¹ https://codeberg.org/domain/app
#Kitten #SmallWeb #REPL #shell #JavaScript #NodeJS #web #dev #SmallTech
Small update on Kitten’s new interactive shell (REPL). You can now access Kitten’s router via:
kitten.app.router
Also updated the section in the tutorial to fix typos in some of the code examples and use the new router key path:
https://codeberg.org/kitten/app#kitten-s-interactive-shell
 💕
💕
 🎉
🎉
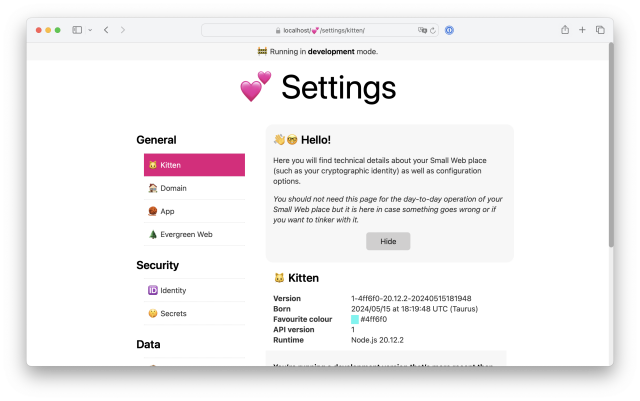
Kitten now has a lovely new multi-page Settings screen and… *drumroll*… a new 🐢 interactive shell (REPL) for you to play with the running state of your Small Web site/app/place and debug your app, inspect/manipulate its database, etc.
I plan on recording demos of each of them tomorrow but you can play with them now.
And here’s a little tutorial to get you started with the shell:
https://codeberg.org/kitten/app#kitten-s-interactive-shell
💕
#Kitten #SmallWeb #SmallTech #NodeJS #REPL #JavaScript #HTML #CSS #web #dev
For #caturday I offer this sweet photo of Mommy and her baby.
#catsofmastodon #catstodon #catlife #caturday #CatsOfMastodon #Kitten #Cats #CatsOfFediverse #mastocats #petsofmastodon
Also, not immediately relevant to your current issue but something that might be worth considering for the future: using the htmx websocket extension, you can basically implement a streaming HTML approach (example using Kitten: https://ar.al/2024/03/08/streaming-html/) where you can just stream errors to the page as they happen.
#htmx #webSocket #Kitten #SmallWeb #StreamingHTML #errorHandling (2/2)

Streaming HTML
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player. Building the Streaming HTML counter example.Aral Balkan
Sitting outside on a rare sunny day at a lovely pub in Bray, refactoring Kitten* to pull out the settings page sections into their own pages (and use Kitten’s new Streaming HTML workflow**) and enjoying a yummy pint of Tundra IPA.
No complaints :)
* https://codeberg.org/kitten/app
** https://ar.al/2024/03/08/streaming-html/
#Kitten #SmallWeb #Bray #Ireland

Streaming HTML
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player. Building the Streaming HTML counter example.Aral Balkan
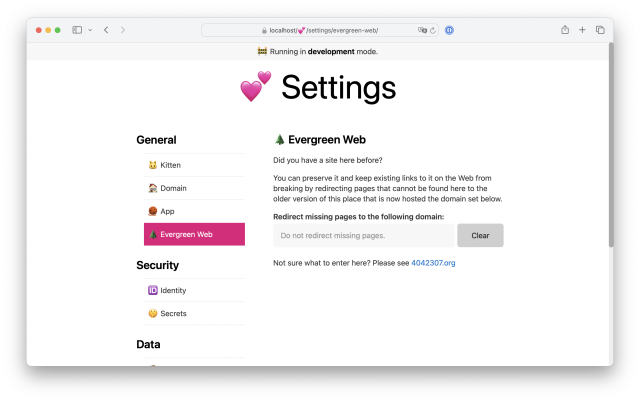
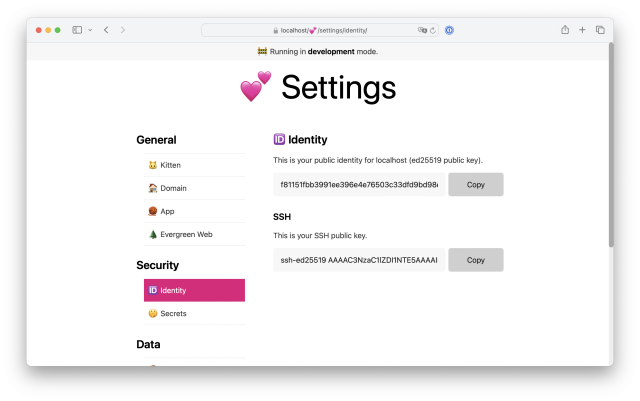
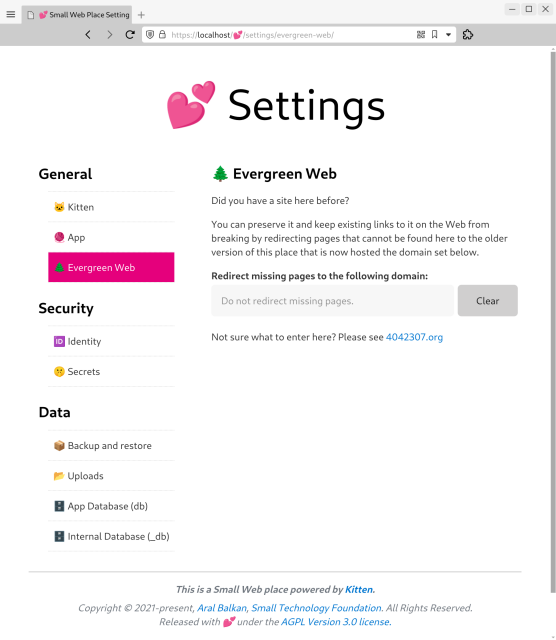
The Evergreen Web section in Kitten’s¹ settings now has its own page too (and uses Kitten’s new Streaming HTML² workflow).
If you have the previous version of your site up somewhere, you can use the 404-to-307 technique³ to forward missing pages to your old site so as not to break the Web.
I’ll add local static archive support later.
¹ https://codeberg.org/kitten/app
² https://ar.al/2024/03/08/streaming-html/
³ https://4042307.org
#Kitten #SmallWeb #EvergreenWeb #StreamingHTML #web #dev #NodeJS #JavaScript
Streaming HTML
Sorry, your browser doesn't support embedded videos. But that doesn’t mean you can’t watch it! You can download the video and watch it with your favourite video player. Building the Streaming HTML counter example.Aral Balkan
Ooh, and someone just made it even better :)
💕
#FreeGaza #BDS #protest #keffiyeh #Israel #Palestine #Gaza #settlerColonialism #apartheid #ethnicCleansing #genocide #SmallWeb #Kitten #DrawTogether
It got defaced right after my post but I saw at least someone else trying to recreate it and so I helped out too :)
#FreeGaza #BDS #protest #keffiyeh #Israel #Palestine #Gaza #settlerColonialism #apartheid #ethnicCleansing #genocide #SmallWeb #Kitten #DrawTogether
That feeling when you open the silly little collaborative drawing app you made and you find that some folks made this.
https://draw-together.small-web.org
✊
PS. If you want to learn how the app was made, here’s a video tutorial using Kitten¹: https://ar.al/2024/03/26/draw-together/
¹ https://codeberg.org/kitten/app
#FreeGaza #BDS #protest #keffiyeh #Israel #Palestine #Gaza #settlerColonialism #apartheid #ethnicCleansing #genocide #SmallWeb #Kitten #DrawTogether
Draw Together
Join me as I take you through building Draw Together – a little collaborative drawing toy I made and released over the weekend – from scratch.Aral Balkan
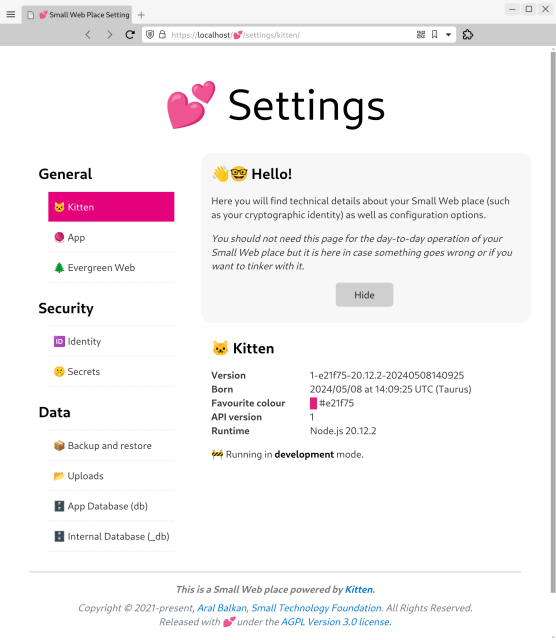
Lots to do yet but the new Kitten¹ settings section (that’s common to all Kitten apps / Small Web places) is coming along nicely. (With the general style/layout borrowed from Domain².)
(It’s currently a single page and I’m breaking it up into multiple ones because it’s time.)
Once I’m done with this I should really record a screencast of Kitten’s new backup and restore feature/data portability.
¹ https://codeberg.org/kitten/app
² https://codeberg.org/domain/app
… JSDB, by the way, is short for JavaScript Database, which is, umm, a JavaScript database.
It’s an in-process, in-memory database for Node.js for Small Web use that persists to an append-only JavaScript – not JSON, JavaScript – transaction log.
JSDB’s very easy to work with because you just use native JavaScript objects and they just automatically get persisted for you.
e.g., Here’s a quick 6-line Kitten app that persists a counter:
https://codeberg.org/kitten/app#using-javascript-database-jsdb-a-not-so-scary-database
Just deployed a new version of Kitten.
It uses the latest version of JSDB (5.1.3) which fixes an issue where instances of `EventEmitter` subclasses persisted to the database were erroneously persisting their (by convention private) `_events` arrays containing `AsyncFunction` instances and thereby causing a crash on the database open attempt when the `AsyncFunction` class could not be found as it wasn’t provided to the `JSDB.open()` method.
https://codeberg.org/kitten/app
 💕
💕




![Screenshot of Kitten’s output with a minimalist illustration of a grey kitten sitting on a green hill in front of a blue sky and initial server output.
The important bit:
📜 There are deprecation warnings.
Please see kitten.deprecationWarnings in interactive shell for full details.
…
🐢 To launch an interactive shell, press the [s] key.
All visible text:
Kitten
by Aral Balkan, Small Technology Foundation
Version 1-d84533-22.1.0-20240529144935
Born 2024/05/29 at 14:49:35 UTC (Gemini)
Fav. colour #d84533 ███
API version 1
Runtime Node.js 22.1.0
Like this? Fund us!
We’re a tiny, independent not-for-profit.
https://small-tech.org/fund-us
Need help?
https://codeberg.org/kitten/app/issues
✨ Installing module dependencies (npm ci) for Kitten’s internal web app
📜 There are deprecation warnings.
Please see kitten.deprecationWarnings in interactive shell for full details.
🌍 Domain https://localhost
📂 Source /var/home/aral/Projects/kitten/app/src
💾 Databases /var/home/aral/.local/share/small-tech.org/kitten/databases
🐢 To launch an interactive shell, press the [s] key.
Server is running and listening for connections…
Screenshot of Kitten’s output with a minimalist illustration of a grey kitten sitting on a green hill in front of a blue sky and initial server output.
The important bit:
📜 There are deprecation warnings.
Please see kitten.deprecationWarnings in interactive shell for full details.
…
🐢 To launch an interactive shell, press the [s] key.
All visible text:
Kitten
by Aral Balkan, Small Technology Foundation
Version 1-d84533-22.1.0-20240529144935
Born 2024/05/29 at 14:49:35 UTC (Gemini)
Fav. colour #d84533 ███
API version 1
Runtime Node.js 22.1.0
Like this? Fund us!
We’re a tiny, independent not-for-profit.
https://small-tech.org/fund-us
Need help?
https://codeberg.org/kitten/app/issues
✨ Installing module dependencies (npm ci) for Kitten’s internal web app
📜 There are deprecation warnings.
Please see kitten.deprecationWarnings in interactive shell for full details.
🌍 Domain https://localhost
📂 Source /var/home/aral/Projects/kitten/app/src
💾 Databases /var/home/aral/.local/share/small-tech.org/kitten/databases
🐢 To launch an interactive shell, press the [s] key.
Server is running and listening for connections…](https://friendica.hellquist.eu/photo/preview/640/2780036)
![Screenshot of terminal output after s has been pressed:
Important bits:
🐢 Launching interactive shell ctrl-d to exit; .help for assistance
…
kitten.deprecationWarnings
[
DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
at node:punycode:3:9
at BuiltinModule.compileForInternalLoader (node:internal/bootstrap/realm:398:7)
at BuiltinModule.compileForPublicLoader (node:internal/bootstrap/realm:337:10)
at loadBuiltinModule (node:internal/modules/helpers:104:7)
at Module._load (node:internal/modules/cjs/loader:1075:17)
at Module.require (node:internal/modules/cjs/loader:1310:19)
at require (node:internal/modules/helpers:179:18)
at node_modules/markdown-it/lib/index.js (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:54597:20)
at __require2 (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:19:51)
at node_modules/markdown-it/index.js (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:54764:23) {
code: 'DEP0040'
}
]
Screenshot of terminal output after s has been pressed:
Important bits:
🐢 Launching interactive shell ctrl-d to exit; .help for assistance
…
kitten.deprecationWarnings
[
DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
at node:punycode:3:9
at BuiltinModule.compileForInternalLoader (node:internal/bootstrap/realm:398:7)
at BuiltinModule.compileForPublicLoader (node:internal/bootstrap/realm:337:10)
at loadBuiltinModule (node:internal/modules/helpers:104:7)
at Module._load (node:internal/modules/cjs/loader:1075:17)
at Module.require (node:internal/modules/cjs/loader:1310:19)
at require (node:internal/modules/helpers:179:18)
at node_modules/markdown-it/lib/index.js (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:54597:20)
at __require2 (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:19:51)
at node_modules/markdown-it/index.js (file:///var/home/aral/.local/share/small-tech.org/kitten/app/kitten-bundle.js:54764:23) {
code: 'DEP0040'
}
]](https://friendica.hellquist.eu/photo/preview/640/2780038)



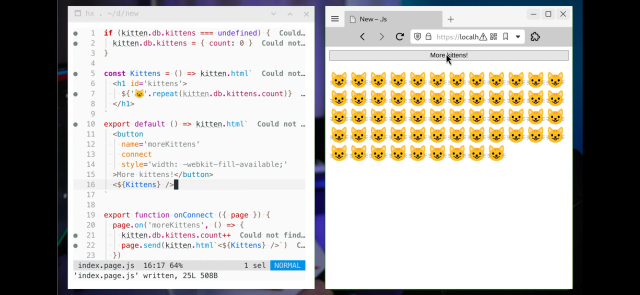
})
The output has more kittens in it each time. One copy of the output is below:
<html><meta charset="utf-8"><h1>🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱</h1></html>
Then the following command:
🐱 💬 count
Output: 31
In the web browser, you see the HTML rendered shown above rendered. Screenshot of terminal window on the left, browser on the right. In the terminal window, the following command is run several times:
🐱 💬 kitten.app.router.find('GET', '/cats').handlers[7](null, {end: output => console.log(output)})
The output has more kittens in it each time. One copy of the output is below:
<html><meta charset="utf-8"><h1>🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱🐱</h1></html>
Then the following command:
🐱 💬 count
Output: 31
In the web browser, you see the HTML rendered shown above rendered.](https://friendica.hellquist.eu/photo/preview/640/2736237)



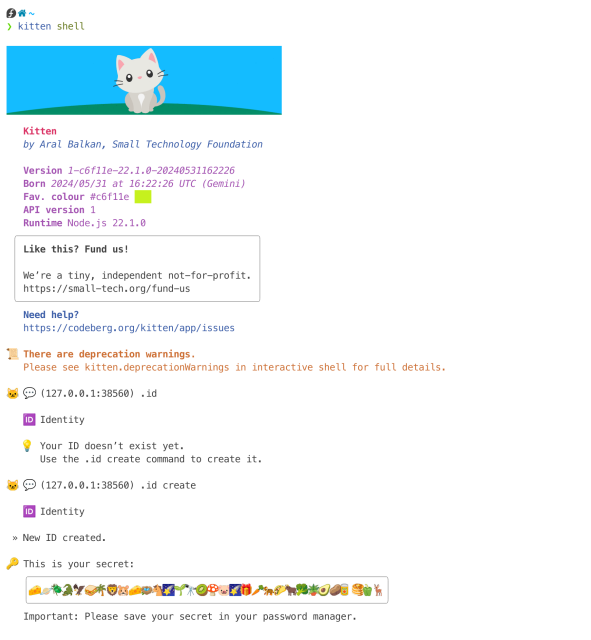
![Screenshot of Kitten running in terminal:
🌍 Domain https://localhost
📂 Source /var/home/aral/Projects/kitten/app/examples/file-uploads
💾 Databases /var/home/aral/.local/share/small-tech.org/kitten/databases
🐢 To launch an interactive shell, press the [s] key.
Server is running and listening for connections…
s
🐢 Launching interactive shell ctrl-d to exit; .help for assistance
A good place to start is to run the .ls command to see the keys of the global kitten object:
» 💡.ls is an alias for Object.keys(kitten)
[
'version', 'domain',
'port', 'app',
'databaseDirectory', 'projectIdentifier',
'deploy', 'WebSocket',
'html', 'libraries',
'page', 'events',
'css', 'js',
'markdown', 'md',
'safelyAddHtml', 'sanitise',
'uploadsDirectory', '_db',
'uploads', 'package',
'db'
]
🐱 💬 kitten.db.images[0]
Proxy [
{
path: '/uploads/1a6c2612-057d-435b-83c7-7157b4add982/',
altText: 'Screenshot of Draw Together sketch that reads Free Gaza!'
},
{
get: [Function: bound getHandler],
set: [Function: bound setHandler],
defineProperty: [Function: bound definePropertyHandler],
deleteProperty: [Function: bound deletePropertyHandler]
}
]
🐱 💬 Screenshot of Kitten running in terminal:
🌍 Domain https://localhost
📂 Source /var/home/aral/Projects/kitten/app/examples/file-uploads
💾 Databases /var/home/aral/.local/share/small-tech.org/kitten/databases
🐢 To launch an interactive shell, press the [s] key.
Server is running and listening for connections…
s
🐢 Launching interactive shell ctrl-d to exit; .help for assistance
A good place to start is to run the .ls command to see the keys of the global kitten object:
» 💡.ls is an alias for Object.keys(kitten)
[
'version', 'domain',
'port', 'app',
'databaseDirectory', 'projectIdentifier',
'deploy', 'WebSocket',
'html', 'libraries',
'page', 'events',
'css', 'js',
'markdown', 'md',
'safelyAddHtml', 'sanitise',
'uploadsDirectory', '_db',
'uploads', 'package',
'db'
]
🐱 💬 kitten.db.images[0]
Proxy [
{
path: '/uploads/1a6c2612-057d-435b-83c7-7157b4add982/',
altText: 'Screenshot of Draw Together sketch that reads Free Gaza!'
},
{
get: [Function: bound getHandler],
set: [Function: bound setHandler],
defineProperty: [Function: bound definePropertyHandler],
deleteProperty: [Function: bound deletePropertyHandler]
}
]
🐱 💬](https://friendica.hellquist.eu/photo/preview/640/2720308)


![Screenshot of same page showing the Domain section:
🏠 Domain
Your Small Web place was not deployed by Domain.
Here are some ways you can deploy your site.
Using Domain:
Use an existing Small Web host like small-web.org.
Run your own instance of Domain and deploy using that.
On any computer that runs Linux[1]:
Deploy your site to any server (like a tiny single-board computer or your own VPS server somewhere) using Kitten’s deploy command.
With systemd (this is not some political statement; it’s just easier for us to support with limited resources). We recommend Alma Linux as that’s what we deploy with at small-web.org but it should work with any Linux with systemd. ↩︎ Screenshot of same page showing the Domain section:
🏠 Domain
Your Small Web place was not deployed by Domain.
Here are some ways you can deploy your site.
Using Domain:
Use an existing Small Web host like small-web.org.
Run your own instance of Domain and deploy using that.
On any computer that runs Linux[1]:
Deploy your site to any server (like a tiny single-board computer or your own VPS server somewhere) using Kitten’s deploy command.
With systemd (this is not some political statement; it’s just easier for us to support with limited resources). We recommend Alma Linux as that’s what we deploy with at small-web.org but it should work with any Linux with systemd. ↩︎](https://friendica.hellquist.eu/photo/preview/640/2690252)







![Screenshot of Small Web Place Settings tab (https://localhost/💕/settings/) in browser:
At the top is a partial view of some data about uploads from a database table listing. Under that is an App database (db): “This is your app’s database.” Under that is a partial listing of the images table showing two objects:
},
{
"path": "/uploads/8e9a18fe-0c2f-4f67-89ae-052e38159c60/",
"altText": "70-topological-decentralisation.png"
},
{
"path": "/uploads/4f28a42f-6e10-46ba-9359-aa41e096d453/",
"altText": "30-accessibility-for-everyone-laura.jpg"
}
]
Under that is an Uploads section (“These are files that have been upload to your Small Web place.”) with thumbnails of images their file names in a scrollable list. Screenshot of Small Web Place Settings tab (https://localhost/💕/settings/) in browser:
At the top is a partial view of some data about uploads from a database table listing. Under that is an App database (db): “This is your app’s database.” Under that is a partial listing of the images table showing two objects:
},
{
"path": "/uploads/8e9a18fe-0c2f-4f67-89ae-052e38159c60/",
"altText": "70-topological-decentralisation.png"
},
{
"path": "/uploads/4f28a42f-6e10-46ba-9359-aa41e096d453/",
"altText": "30-accessibility-for-everyone-laura.jpg"
}
]
Under that is an Uploads section (“These are files that have been upload to your Small Web place.”) with thumbnails of images their file names in a scrollable list.](https://friendica.hellquist.eu/photo/preview/640/2639740)


