Search
Items tagged with: web
I'm writing a #guide for #cybersecurity:
take a look: wiki.doomsday.site/en/cybersec…
Please feel free to comment your ideas for more tools ...
#security #surfing #internet #browser #firefox #privacy #surveillance #tracking #bigbrother #orwell #online #cyberspace #cybercrime #bigtech #web #www #anonymity
RE: mastodon.social/@anatudor/1106…
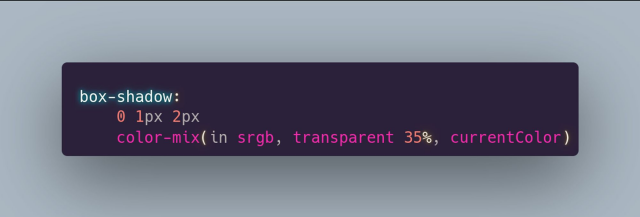
Nowadays, we can do better:
```
box-shadow: 0 1px 2px
rgb(from currentcolor r g b/ .65)
```
Cross-browser since September 2024.
#tinyCSStip #CSS #code #coding #frontend #web #dev #webDev #webDevelopment

Ana Tudor 🐯 (@anatudor@mastodon.social)
Attached: 1 image #tinyCSStip Want the shadow of an element or some other visual to be a semitransparent version of the `currentColor`? Use `color-mix()`! Cross-browser, btw. 😼 #css #coding #frontend #webDev #webDevelopmentAna Tudor 🐯 (Mastodon)