Search
Items tagged with: Css
A little pure #CSS 🌟🎄 #animation I made on @codepen a few years ago codepen.io/thebabydino/pen/bGw…
#3D #transform #cssTransforms #code #cssAnimation #coding #frontend #xmas #web #dev #webDevlopment #webDev #tree #stars
Putting AI in your product? You're gonna need #CSS gradient text animations (if you want to be cool)
So here, a recipe!
codepen.io/argyleink/pen/vEBmZ…
↪ nerdy.dev/animated-gradient-te…
Animated Gradient Text · December 20, 2024
Website for Adam Argyle: Teacher, Speaker, CSSWG member, and creator of Open Props and VisBug.nerdy.dev
2️⃣ Update CSS variables using range slider
This one is a real game-changer. With only CSS, you can use a range slider to update a CSS variable!
css-tip.com/css-variables-rang…
Imagine all the JavaScript you will no longer need.
Update CSS variables using range slider
A CSS-only way to update CSS variables in real time using range slidercss-tip.com
3️⃣ The Complex But Awesome CSS border-image Property
This is probably one of my best articles. I explore a very old and underrated property. You can achieve a lot of magic with border-image!
smashingmagazine.com/2024/01/c…

The Complex But Awesome CSS border-image Property — Smashing Magazine
The CSS `border-image` property is one of those properties you undoubtedly know exists but may not have ever reached for.Smashing Magazine
4️⃣ Glowing Border Animation
Look how the border smoothly returns to its initial position (choosing the shortest path) when the mouse leaves the element!
A single-element implementation powered by modern CSS.
Glowing border animation with a smooth stop
Add a fancy border animation on hover that stops smoothly on mouseoutcss-tip.com
5️⃣ CSS-only games with keyboard control
Yes, games you can play with your keyboard coded with only #CSS.
Mario game or a maze game? Find them within my collection 👉 css-games.com/
I even have an article about them
frontendmasters.com/blog/how-k…
CSS Games: Play Fun games into your browser
A collection of CSS only games by Temani Afif. Have fun without leaving your browser.css-games.com
6️⃣ Overflow/Scrollbar detection
Another experimentation using Scroll-Driven animations.
css-tip.com/overflow-detection…
A few lines of code to detect if your element is overflowing or has a scrollbar. An information you can use to apply specific CSS anywhere on the page!
Overflow/scrollbar detection using modern CSS
Using scroll-driven animations you can detect when an element is overflowing or has a scrollbarcss-tip.com
7️⃣ Getting the Size of an Element
A cool (and hacky) experimentation using scroll-driven animation to get the dimension of any element using pure #CSS!
css-tip.com/element-dimension/
I also wrote a detailed article explaining the magic 🪄
frontendmasters.com/blog/how-t…
Get the width & height of any element without JavaScript
Using modern CSS to get the size of any element as CSS variablescss-tip.com
8️⃣ Quantity Query Selector
A simple tool to generate your quantity query selector in no time using modern CSS.
A small Easter egg 🥚 is hidden there. Can you find it?
Quantity queries using has() selector
a simple way to generate a quantity query selector using modern CSScss-tip.com
9️⃣ A 3D Parallax Hover Effect
I like making cool effects with minimal #CSS code and a single #HTML element.
My favorite this year is this satisfying 3D effect coded with less than 15 declarations.
css-tip.com/3d-parallax-effect…
🔟 A huge collection of Tooltip/Speech bubble shapes!
100 different shapes made with a single element and modern CSS.
css-generators.com/tooltip-spe…
I also wrote 2 detailed articles (via @smashingmag ) explaining the techniques used to create most of them.
smashingmagazine.com/2024/03/m…
#CSS
CSS Generator for Tooltip Shapes & Speech Bubbles
A CSS-only collection of Tooltips & Speech Bubbles made with a single element and modern CSScss-generators.com
It's the end of the year so let's jump back in time and see some of my favorite CSS stuff!
This week I will post (2 posts/day) my personal top 10 of what I shared in 2024 🏆
🧵Don't miss this thread! You can also participate by telling me your favorite CSS thing 👇
#CSS
Wildest #CSS media query I've written in a while
`@container (inline-size >= calc(100cqi - 120px))`
yep, `calc()` in a MQ!
WHY?
to re-anchor buttons to be "inside" when space is tight
Video:
purple outline's are containers, buttons adapt to containers or the page
nerdy.dev/carousel-adaptive-an…
A powerful container query · December 19, 2024
How to automatically adapt scroll buttons to the inside or outside based on available space.nerdy.dev
For better access, I made the source of my public HTML and CSS books easier to browse. The following titles now and finally have an outline in the repo README:
* Upgrade Your HTML: github.com/frontenddogma/upgra…
* CSS Optimization Basics: github.com/frontenddogma/css-o…
* Rote Learning HTML & CSS: github.com/frontenddogma/rote-…
* The Little Book of Little Books: github.com/j9t/little-books
* Das kleine Buch der HTML-/CSS-Frameworks: github.com/frontenddogma/html-… 🇩🇪
(Titles are new and old, so relevance can vary.)

GitHub - frontenddogma/css-optimization-basics: Source of the secret fourth “Little Book,” on the craft of writing CSS
Source of the secret fourth “Little Book,” on the craft of writing CSS - frontenddogma/css-optimization-basicsGitHub
Just did a quick word count on the Kitten reference and tutorials on the technical manual branch I’m working on and it’s about 22,181, which, were it fiction, would apparently put it in the novella category.
Given there are chunky pieces of code I still have to cover for the upcoming technical manual, it might even hit the novel category at some point.
 💕
💕
#Kitten #SmallWeb #documentation #technicalManual #web #dev #HTML #CSS #JavaScript #NodeJS
Loving page transitions in #CSS. Little effort and don't need to go overboard (yeah sure designers and developers never go overboard on new visual trends... lol).
"Smooth Multi-Page Experiences with Just a Few Lines of CSS"
htmhell.dev/adventcalendar/202…

Smooth Multi-Page Experiences with Just a Few Lines of CSS - HTMHell
A collection of bad practices in HTML, copied from real websites.Smooth Multi-Page Experiences with Just a Few Lines of CSS - HTMHell
#CSSence #AdventCalendar Day 9
Yes, `hyphens` got Baseline support last year. And yes, #CSS is supercalifragilisticexpialidocious. But hyphenation is still hard to grasp.
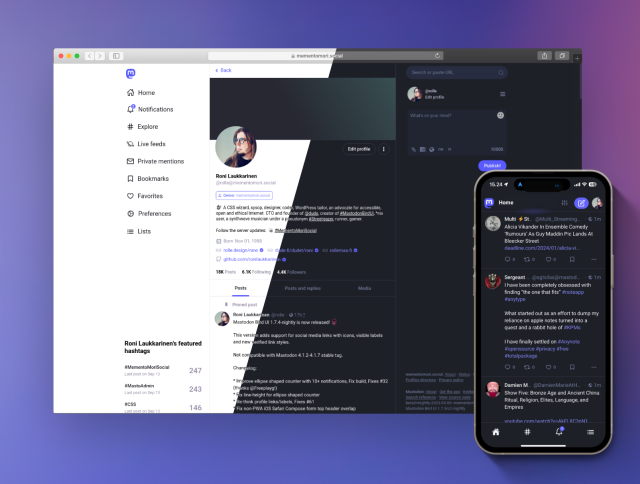
Mastodon Bird UI 2.0.6 stable is now released! This version supports Mastodon v4.3.2 and v4.4.0-alpha. 
Live demo (single column layout only): mementomori.social
Source code and installation instructions: github.com/ronilaukkarinen/mas…
#MastodonBirdUI #BirdUI #CSS #UI #WebDev #OpenSource #Mastodon #MastoAdmin
GitHub - ronilaukkarinen/mastodon-bird-ui: 🐘🐦 Mastodon web UI, but strongly inspired by Twitter.
🐘🐦 Mastodon web UI, but strongly inspired by Twitter. - ronilaukkarinen/mastodon-bird-uiGitHub
By the way, this is my second article for Frontend Masters.
My first was a few months ago and it was about creating dynamic split effects (image, text, page) without any content duplication whatsoever frontendmasters.com/blog/split…
#CSS #SVG #filter #blending #code #web #webDev #frontend #coding #dev #webDevelopment #blendMode #svgFilter #cssGradient
Split Effects with no Content Duplication – Frontend Masters Boost
The `clip-path` property with the `inset()` shape makes for some cool design opportunities. Here we'll expand on some existing ideas, improving them by not requiring any content duplication.frontendmasters.com
I have a new article out: 🎇 Pure CSS Halftone Effect in Only 3 Declarations 🎇 frontendmasters.com/blog/pure-…
This goes through the how behind the 3 declarations and then explores a lot of variations that help us produce 🌟 cooler, more interesting 🌟 patterns.
#CSS #pattern #gradient #halftone #cssPattern #cssGradient #filter #blending #blendMode #code #coding #frontend #web #dev #webDev #webDevelopment

Pure CSS Halftone Effect in 3 Declarations – Frontend Masters Boost
A halftone is a pattern of dots that vary in size and spacing. It's a printing technique that you normally don't see, but blown up in size, is a cool aesthetic. This is a deep dive on how it can be done in CSS alone, starting quite simply!frontendmasters.com
Tooltip Best Practices
css-tricks.com/tooltip-best-pr…
#UX #UI #Frontend #CSS #Webdev

Tooltip Best Practices | CSS-Tricks
What are tooltips, exactly? There's two kinds and the one you use has implications on the user experience, as Zell illustrates in this explainer on best practices.Zell Liew (CSS-Tricks)
CSS Wrapped 2024 is here!
Just like last year, we – the Chrome DevRel team – have published CSS Wrapped, our end of year overview covering many of the new #CSS and Web UI features that landed in Chrome and The Web Platform in 2024.
👉 chrome.dev/css-wrapped-2024/ is the place to be!

CSS Wrapped 2024
Join the Chrome DevRel team and a skateboarding Chrome Dino on a journey through the latest CSS launched for Chrome and the web platform in 2024.chrome.dev
🔗 10 powerful ways to use CSS variables via @argyleink #Development #Webdev #Css
CSS custom properties are AMAZING. I'm going to attempt to name and roundup all the categories and strategies of custom props that I've come across.
nerdy.dev/custom-prop-categori…

10 powerful ways to use CSS variables · January 26, 2023
Tokens, house props, adaptive props, pseudo-private props, partial props, mixin props, swappy props, style query props, meta lang props and typed props. Oh my!nerdy.dev
Next-level frosted glass w/ backdrop-filter via @joshwcomeau
joshwcomeau.com/css/backdrop-f…
I like how Josh looks a more of the smaller details that really bring up the last 10% of the effect. Worth bookmarking even if you know the basics. #CSS #webdev

Next-level frosted glass with backdrop-filter • Josh W. Comeau
Glassy headers have become a core part of the “slick startup” UI toolkit, but they’re all missing that final 10% that really makes it shine. In this tutorial, you’ll learn how to create the most realistic lush frosted glass anywhere on the internet.www.joshwcomeau.com
I recently upgraded my laptop (bye bye, TouchBar, hello debt!) and bought a hard shell to go bananas with stickers. Finally using the lovely ones by @eleventy (rare! shiny!) and @accudio (ko-fi.com/s/f97a45f0a2), a bootleg BTTF sticker, as well as my own holographic #CSS (chriskirknielsen.com/designs/c…) and Jak & Daxter ones.
PS: I am very bad at strategic sticker placement, I know.
LaTeX.css – Make your website look like a LaTeX document.
Write semantic HTML, add <link rel="stylesheet" href="latex.vercel.app/style.css"> to the <head> of your project and you are good to go.
LaTeX.css
A minimal, almost class-less CSS library to write modern websites that look like LaTeX documents.latex.vercel.app