Search
Items tagged with: HTML
Now up to 23 advent calendars:
adrianroselli.com/2025/12/web-…
Two new extras, linking @damieng’s 8×8 pixel font thread (thread?) and @heydon’s monochrome pride designs thread.

Web Design / Dev Advent Calendars for 2025
The advent calendar I wanted to use for the photo hasn’t arrived yet, so enjoy this box of tree. Web developers around the world have for years given a nod to Saturnalia solstice Isaac Newton’s birthday Yule wassailing mummering end of Gregorian cale…Adrian Roselli
In this video I talk about some of the accessibility features built into popovers in #html.
youtube.com/watch?v=RVxl5nZY79…
- YouTube
Bekijk je favoriete video's, luister naar de muziek die je leuk vindt, upload originele content en deel alles met vrienden, familie en anderen op YouTube.www.youtube.com
🧠 Just came across #BeyondPDF by #TMLR. It introduces a new submission format for #ScientificPublishing based on #Markdown and #HTML, supporting interactive figures, videos, and other rich media. This enables direct interaction with content beyond what static PDFs allow. Awesome idea!
RT @vitalyf@twitter.com
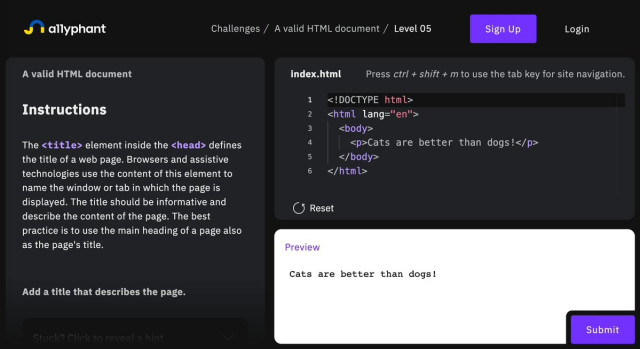
A11yphant (a11yphant.com), a great little tool to learn accessibility, one step at a time, with a few easy, medium and hard challenges. #accessibility #html #css
🐦🔗: twitter.com/vitalyf/status/159…
a11yphant
a11yphant is the easy way to learn the basics of web accessibility. Learn step by step by completing short, interactive coding challenges and quizzes.a11yphant.com
(Nitter addon enabled: Twitter links via https://nitter.privacytools.io)